 [mono] Mono 웹 서버와 OWIN 웹 서버의 크래시 이슈 패치
[mono] Mono 웹 서버와 OWIN 웹 서버의 크래시 이슈 패치
Mono 웹 서버와 OWIN 웹 서버의 크래시 이슈 패치 OWIN 웹 서버 크래시 OWIN(Open Web Interface for .NET) 를 이용하여 mono 환경에서 웹 서버를 띄후 특정 명령으로 웹 서버 프로세스가 크래시가 발생한다. 간단한 아래의 OWIN 호스트를 mono 런타임으로 실행한 후 서버 크래시를 발생해 보자. mono ./OwinConsoleApp1.exe 그리고 터미널을 열어 아래의 명령을 실행해보자. curl -X POST http://localhost:8080 그러면 아래와 같이 서버 프로세스가 비정상 종료되고 아래와 같은 오류 메시지를 보여준다. Unhandled Exception: System.ObjectDisposedException: Cannot access a dis..
 [svn] Mac Catalina 업그레이드 후 SVN 경로 문제
[svn] Mac Catalina 업그레이드 후 SVN 경로 문제
Mac Catalina 업그레이드 후 루트 디렉토리를 사용할 수 없다. Read-Only 상태의 파티션으로 나누어져 있어 기존 루트 디렉토리의 사용자 디렉토리는 "/Users/Shared/Relocated Items/" 디렉토리로 모두 옮겨진다. 이는 디스크의 논리 파티션이 운영체제를 위한 ReadOnly 전용 공간과 사용자 데이터의 파티션으로 나뉘어지기 때문이다. 만약 SVN 을 루트 디렉토리로 사용한 경우 문제가 발생하는데, 적당한 디렉토리로 옮긴 후에 다음의 SVN 명령을 통해 URL 주소를 수정해 주어야 한다. 아래와 같이 현재 SVN 저장소의 정보를 보자 cd svn info 그렇다면 아래와 유사한 결과가 출력된다. Path: . Working Copy Root Path: /Users/power..
 크로스 플랫폼에서 데이터 무결성
크로스 플랫폼에서 데이터 무결성
데이터 무결성이란 일반적으로 '데이터 무결성'이라고 함은 큰 범주에서 데이터베이스에서 데이터의 정확성과 일관성을 보증하는 것을 의미한다. 이런 데이터의 무결성을 보증할 수 없는 경우 우리는 '데이터가 변질되었다' 라고 할 수 있다. 이는 데이터가 우리가 기대하던 원본과 달라졌음을 의미한다. 일반적으로 파일이나 네트워크에서 무결성을 검증하기 위해 체크섬(checksum) 을 이용하고, 프로그래밍 언어에서는 해시값(hashvalue) 를 이용한다. 이 둘은 데이터의 무결성을 보장하기 위해 단 하나의 비트(bit) 의 데이터라도 수정이 되면 전체 해시값에 영향을 주어 원본과 일치하지 않는 해시값이 된다. 이 원본 해시값을 사본 해시값과 비교하면 데이터의 무결성이 보장되는지 쉽게 알..
 [mono] mono-service 버그 패치
[mono] mono-service 버그 패치
개요 mono-service 는 .NET Framework 로 작성된 윈도우 서비스(Windows Services) 를 mono 환경에서 구동할 수 있는 도구이다. 윈도우 서비스는 일반적으로 GUI 가 없는 백그라운드로 동작하는 실행 바이너리로 윈도우 운영체제가 서비스를 안정적으로 동작하도록 지원해 준다. mono-service 는 .NET Framework 로 컴파일된 바이너리 및 실행 파일을 AppDomain 을 생성한 후 로드한다. mono-service 가 하는 역할은 일반적으로 POSIX 가 정의하는 유닉스 시그널(Unix Signals) 를 받아 처리하기 위한 용도이다. 맥 또는 리눅스 운영체제는 윈도우 운영체제가 제공하는 서비스의 시작/중지 명령을 이해할 수 없기 때문에 SIGINT, SIG..
 AOP 프레임워크 이해와 개발
AOP 프레임워크 이해와 개발
AOP 프레임워크 이해와 개발 AOP(Aspect Oriented Programming), 관점지향 프로그래밍은 OOP(Object Oriented Programming) 에게 ‘관심사’라는 관점을 더해 객체 지향 프로그래밍의 변경 없이 다른 관점의 구현을 추가할 수 있다. 더 쉽게 말하면 클래스나 메서드가 동작할 때 코드의 변경 없이 원하는 동작을 추가하는 기법이다.흔히 AOP 의 예를 들때 ‘로깅(Logging)’ 을 든다. 기존 코드의 변경 없이 코드 본문이 실행 되기전 매개변수 값 등을 로깅하도록 하는 것이다. 물론 로깅 이외에 다양한 용도로 사용되는데, 비즈니스 로직의 검증이나 응용 프로그램 전역적으로 공통적인 관심사 분리에 사용된다.AOP 프로그래밍의 활용 예 로깅 유효성 검사 트랜잭션 처리 ..
 Language Server Protocol, OmniSharp-Roslyn 빌드 오류 해결
Language Server Protocol, OmniSharp-Roslyn 빌드 오류 해결
마이크로소프트(Microsoft)는 VSCode 에서 다양한 개발 편의 기능을 제공하기 위한 Language Server Protocol 을 공개했다. 이 프로토콜의 C# 버전이 바로 OmniSharp-Roslyn이 되겠다.그 외에 다양한 언어의 구현체가 등장했는데, 어떤 개발 언어가 구현 되었는지 아래의 링크에서 확인하기 바란다. https://github.com/Microsoft/language-server-protocol/wiki/Protocol-Implementations 필자는 OmniSharp-Roslyn 을 git clone 하고 빌드하게 되면 다음과 같은 오류를 만났다.개발환경 OS: MacOS Sierra Version: 10.12.2 The type initializer for 'Sys..
 TypeScript 언어 핵심 요약 사항
TypeScript 언어 핵심 요약 사항
TypeScript 언어 핵심 요약 사항 TypeScript 핵심 요약은 ES6 에 추가된 기능과 중복된 항목이 있다. TypeScript 는 Javascript 의 슈퍼셋(Superset)이라고 하지만, 아직 ES6 를 완벽하게 지원하지 않는다. 그래서 본 글의 핵심 요약은 TypeScript 에서 추가된 기능이자 ES6 와 중복된 내용이 있다.ES6 의 새로운 기능은 다음의 링크에서 참고하기 바란다. http://es6-features.org/ TypeScript 2.1 최신이고 아직 꾸준히 업데이트 중이며, 1.8 버전을 기준으로 비교된 ES6 와 호환 테이블이다. http://kangax.github.io/compat-table/es6/ TypeScript 의 모든 언어 사양은 아래의 링크를 참고..
 [ASP.NET Core] Middleware, IHttpModule과 IHttpHandler 마이그레이션
[ASP.NET Core] Middleware, IHttpModule과 IHttpHandler 마이그레이션
ASP.NET Core Middleware ASP.NET Core Middleware 는 모든 요청과 응답을 처리하는 파이프라인이다. 레거시 ASP.NET 과 ASP.NET MVC 에서는 이를 IHttpModule과 IHttpHandler를 통해 구현하여 처리하거나, Global.asax.cs 에서 처리 가능하다.IHttpModule 이 주로 사용되는 경우는 권한 처리 등과 같이 다양하게 사용된다. 모든 요청은 이 IHttpModule을 파이프라인을 통과하게 되고, 응답을 제어할 수 있기 때문이다.이 파이프라인이 오늘에 와서 ASP.NET Core Middleware 에서 그 역할을 대신하게 된다. - 레거시에서 파이프라인 최초 레거시 ASP.NET 은 ‘ASP.NET 파이프라인’은 최초 요청부터 마지막..
 [ASP.NET Core] IControllerFactory 설정 및 마이그레이션
[ASP.NET Core] IControllerFactory 설정 및 마이그레이션
IControllerFactory IControllerFactory 는 컨트롤러 객체를 반환하거나 객체 릴리즈 시키는 팩토리 인터페이스이다. ASP.NET MVC 4 까지 지원하지 않았던 DI(Dependency Injection) 기능을 사용하기 위해 이 인터페이스를 구현하여 사용하였다. ASP.NET Core 에서는 객체 주입(Injection) 할 때 한 가지 큰 단점이 있다. 생성자 주입(Constructor Injection) 으로만 DI(Dependency Injection) 기능을 사용할 수 있다. 이 아티클에서는 프로퍼티 인젝션(Property Injection) 이 가능한 Unity Application Block 을 사용하기 위해 IControllerFactory 를 마이그레이션 하는 ..
 [ASP.NET] Session state has created a session id, but cannot save it because the response was already flushed
[ASP.NET] Session state has created a session id, but cannot save it because the response was already flushed
오류 유형은 아래의 웹서버 로그와 같이 “세션ID 가 생성 되었지만, Response 가 Flushed 되어 저장할 수 없다”.Session state has created a session id, but cannot save it because the response was already flushed이 현상은 다음의 경우의 수를 모두 만족할 경우 발생하게 된다.웹서버(IIS) 가 리사이클링 되고,웹서버에게 첫 요청이 가고,코드에서 Session 속성을 사용하기 전이고,서버 코드에서 Response 를 Flush 하고,웹브라우저가 아닌, 네트워크 라이브러리를 통해 호출을 하고,Global.asax.cs 의 Session_Start 이벤트가 발생할 때 분석을 해보면 (MSDN 에서 ASP.NET Appl..
 [MyRedis] Redis 에서 데이터베이스 연결 지원
[MyRedis] Redis 에서 데이터베이스 연결 지원
[GitHub] https://github.com/powerumc/MyRedisMyRedis 는 MySQL 연결을 지원하도록 2014년도에 개선 된 프로젝트이다.RedisPlus 와 함께 곁들어 Redis와 DB 간에 동기화 할 때 사용할 때, 웹서버에서 처리해야 할 것들을 Redis 안에서 모두 해결하기 위함이다. 따라서 필요 이상의 라운드 트립 발생을 줄일 수 있다. 1. Setup Database Setup Database > SET db.host "localhost" > SET db.user "root" > SET db.passwd "!@#$%" > SET db.db "powerumc" 2. Execute Query Setup Query > SET q1 "SELECT * FROM temp_tabl..
 [RedisPlus] Redis 에서 키 만료 이벤트 개선 작업
[RedisPlus] Redis 에서 키 만료 이벤트 개선 작업
2014년 TFT 프로젝트에서 Redis 이벤트와 관련하여 기능이 필요하여 개발된 프로젝트이다. [Github] https://github.com/powerumc/RedisPlus RedisPlus 를 개발하게 된 계기는 Redis 이벤트의 Key Expired 이벤트 외에 Key Expiring 이벤트가 필요했는데, **Key Expiring **이벤트는 Redis Key 가 만료가 되었을 때, 만료전에 발생하는 이벤트이고, Key Expired 는 키를 만료시킨 후에 발생하는 이벤트이다. Redis 이벤트 만료 시 만료되는 키만을 반환하기 때문에 키의 값이 무엇인지만 알 수 없다는 문제가 있다. Expiring Key Event Expiring 키 이벤트는 키와 값을 반환한다. 따라서 Redis's ..
개요 ASP.NET WebForm 에서 Dependency Injection 을 사용하는 방법을 소개한다. IoC Container 를 이용하여 System.Web.UI.Page 를 상속하는 페이지에서 Injection 을 해야 하는데, 이를 위해 IHttpHandlerFactory 를 사용하는 방법을 소개한다.여기에서는 필자가 꾸준히 만들어 온 Unity Container와 Windsor Castle 을 기반으로 하는 Umc.Core 프레임워크를 사용한다.Umc.Core 프레임워크에는 Unity Auto Registration 기능등이 모두 포함하기 때문에 프로젝트 셋업에 편리하다는 장점도 있다.샘플 프로젝트는 필자의 github 에서 다운로드 받을 수 있다. https://github.com/powe..
 데이터를 표로 표현해주는 Flip-Tables-Net
데이터를 표로 표현해주는 Flip-Tables-Net
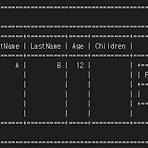
Flip-Table-Net 은 자바 코드로 작성된 flip-table 을.NET 코드로 포팅한 프로젝트로, 콘솔에 데이터를 표로 표현해 줍니다.설치Command Line 에서 다음처럼 입력하거나,nuget install flip-tables-netVisual Studio Package Manager Console 에서 다음처럼 입력합니다..Install-Package Flip-Tables-Net또는 Nuget 패키지 관리자에서 flip-table-net 으로 검색합니다.기존 자바에서 지원하던 기능FlipTable은 헤더 정보와 데이터 정보가 필요합니다.string[] headers = { "Test", "Header" }; string[][] data = { new[] {"Foo", "Bar"}, new..
 [MonoDevelop] 두 번째 한글화 버전 승인완료
[MonoDevelop] 두 번째 한글화 버전 승인완료
최근 MonoDevelop 개발툴의 한글화를 좀 더 고도화(?)하여 Pull Request 를 보냈다. 하루가 지나고 바로 approve 되어 차기 릴리즈 버전에 바로 적용이 가능하리라 생각한다. 또한, Xamarin Studio 에도 더 부드러운 한글화를 만나볼 수 있게 되었다.필자가 개별적으로 배포하는 곳은 monodevelop.co.kr 에서 받아볼 수 있다.1차 번역은 오로지 한글화에 목표를 두었다면, 2차 번역은 잘못된 번역과 좀 더 부드러운 번역에 중점을 두었다. 그리고 버전업이 되면서 기존 영문 메시지가 많이 변경이 되었는데, 이 또한 적절하게 수정되었다.번역 품질에도 조그마한 변화를 느낄 수 있길 바라는데, 가령 "View" 를 번역한다면, 뭐라고 번역해야 할까? "뷰", "보기" 등으로 ..
 [MIPS] beq 를 안쓰고 bne 를 쓰는 이유는 무엇인가요?
[MIPS] beq 를 안쓰고 bne 를 쓰는 이유는 무엇인가요?
얼마 전에 페이스북에 올라온 질문인데, “MIPS 어셈블리 코드 중 beq 를 안쓰고 bne 를 쓰는 이유는 무엇인가요?” 라는 질문이다. 아래와 같은 C 언어 코드가 있고, if (i == j) f = g + h; else f = g - h; 이를 순서도로 나타내면 다음과 같다. 컴파일러와 최적화 옵션에 따라 생성되는 어셈블리 인스트럭션이 아래와 똑같다고 말할 수 없다. 일반적으로 컴파일러는 인스트럭션을 생성할 때 조건문의 경우 반대 조건으로 해석해서 인스트럭션을 작성한다. 이런 경우 대부분 인스트럭션의 크기가 짧아지기 때문에 더 적은 클럭에서 명령을 수행할 수 있기 때문이다. 따라서 아래와 같은 어셈블리 코드가 생성된다. # bne 를 사용하는 코드 bne $s3, $s4, Else add $s0, ..
 [Swift] Xcode 6.3, Swift 1.2 업그레이드 시 언어 사양이 변경된 부분 정리
[Swift] Xcode 6.3, Swift 1.2 업그레이드 시 언어 사양이 변경된 부분 정리
얼마 전 Swift 1.2 버전으로 업그레이드를 실시했다. 뭐, 자의에 의해서 한 것은 아니고, Xcode 6.3.1 버전으로 업데이트 하니 자연스럽게 Swift 언어 버전도 업데이트 된 것! 다음은 Swift 1.2 로 업데이트하면서 나에게 발생한 오류를 정리해 본다. 1. NSString과 String 타입 캐스팅(형변환)은 명시적으로 하도록 변경 이렇게 동작하던 코드는 더 이상 암시적으로 캐스팅을 하면 안된다. func print(string: String) { // print } let str : NSString = “POWERUMC” print(str) Swift 1.2 부터는 위의 코드는 다음과 같이 명시적으로 캐스팅을 해야 한다. func print(string: String) { // pr..
 [MonoDevelop Korean] 최신 빌드 오류 정보
[MonoDevelop Korean] 최신 빌드 오류 정보
Xamarin사에서 MonoDevelop 오픈 소스 재단을 인수하면서 너무 돈을 밝히는 게 아닌가 싶을 정도로 상업적인 기업으로 변했다. M$(Microsoft)와 긴밀하게 관계가 유지되면서 돈 버는 방법도 너무 M$와 비슷해져 비호감 기업 반열에 충분히 올라갈 것으로 기대한다. 그건 그렇고 필자가 진행하고 있는 MonoDevelop Korean 빌드에 오류가 발생했다. 물론 Xamarin사에 인수되기 전부터 한글화 작업을 진행했던 터라 이번 빌드 문제가 조금 언짢아 진다. 문제 원인: 누락된 Xamarin 라이브러리 ./configure —profile=mac 명령행으로 빌드 구성을 한 후에 make 빌드를 수행하면 다음과 같이 이전에 보지 못했던 라이브러리 누락 오류가 발생한다. $ make if t..
 [마감][베타 다운로드] 중간 번역 (Inter-Translate) 베타 버전 다운로드 공개
[마감][베타 다운로드] 중간 번역 (Inter-Translate) 베타 버전 다운로드 공개
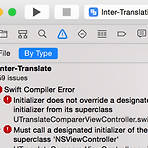
[마감] 중간 번역 (Inter-Translate) 베타 버전 다운로드 공개 중간 번역(Inter-Translate) 앱이 탄생하게 된 계기는 다음과 같습니다. 구글에서 제공하는 번역기의 공개 API는 번역 문장의 길이에 제한이 있어 한글 문장 약 1,500자가 넘으면 번역이 되지 않고, 번역 횟수에도 제한이 있습니다. 이 두 가지의 문제를 해결하기 위해 우회적인 방법으로 제한 없이 매우 긴 문장도 번역할 수 있는 앱입니다. 사용자의 피드백을 받아 기능을 더 개선하기 위해 제 블로그에서 베타 빌드 버전을 공개합니다. iOS 버전도 곧 테스트를 위해 공유할 예정입니다. 익숙한 Objective-C 를 뒤로 하고, 공부도 해 볼겸 Swift with Objective-C 두 가지 언어로 개발이 되었습니다. ..
 [MonoDevelop] v5.7.2.2 한글 버전 배포 공지
[MonoDevelop] v5.7.2.2 한글 버전 배포 공지
- MonoDevelop v5.7.2.2 한글 버전 빌드 업데이트 2013년부터 꾸준히 진행해 오던 MonoDevelop v5.7.2.2 한글 버전의 새로운 빌드를 업데이트 했습니다. MonoDevelop v5.7.2.2 한글 버전은 다음의 링크에서 다운로드 받을 수 있습니다. 다운로드 : http://monodevelop.co.kr - 왜 MonoDevelop을 써야하나? 외국 Xamarin 기업에서 Mono 오픈소스 재단을 인수하면서 Mono 가 폭풍성장을 하고 있습니다. 이제 따른 부작용이 Xamarin이 Mono를 통해 수익을 얻으려 하는 것이죠. 물론 돈은 벌어야 하니까요. 따라서 Xamarin Studio 를 사용하고 Xamarin.*.dll 라이브러리에도 GPL 라이선스 제한을 받게 됩니다...
- Total
- Today
- Yesterday
- ***** MY SOCIAL *****
- [SOCIAL] 페이스북
- [SOCIAL] 팀 블로그 트위터
- .
- ***** MY OPEN SOURCE *****
- [GITHUB] POWERUMC
- .
- ***** MY PUBLISH *****
- [MSDN] e-Book 백서
- .
- ***** MY TOOLS *****
- [VSX] VSGesture for VS2005,200…
- [VSX] VSGesture for VS2010,201…
- [VSX] Comment Helper for VS200…
- [VSX] VSExplorer for VS2005,20…
- [VSX] VSCmd for VS2005,2008
- .
- ***** MY FAVORITES *****
- MSDN 포럼
- MSDN 라이브러리
- Mono Project
- STEN
- 일본 ATMARKIT
- C++ 빌더 포럼
- .
- Visual Studio
- ASP.NET
- Windows 8
- Silverlight
- MEF
- Visual Studio 11
- Visual Studio 2010
- mono
- testing
- test
- c#
- .NET
- 팀 파운데이션 서버
- Managed Extensibility Framework
- 비주얼 스튜디오
- github
- LINQ
- 비주얼 스튜디오 2010
- ALM
- 땡초
- TFS
- .NET Framework 4.0
- Team Foundation Server 2010
- Visual Studio 2008
- umc
- Team Foundation Server
- monodevelop
- POWERUMC
- TFS 2010
- 엄준일
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
